前面實作Ready!!Go!!的遊戲開始動畫,並加在場景之中。
但是發現Ready!!Go!!動畫在執行的時候,遊戲計時也開始倒數,這樣的流程似乎有些奇怪。
現在就讓我們來修改一下遊戲流程吧。
透過Xcode開啟TouchAndPush專案,編輯GamePlayScene.m。

幾秒後執行指定方法一次
// selector: 執行的方法
// delay: 幾秒後執行
- (CCTimer *)scheduleOnce:(SEL)selector delay:(CCTime)delay
從xxx容器移除ooo物件
// child: 被移除的物件
- (void)removeChild:(CCNode *)child
GamePlayScene.m編輯如下:
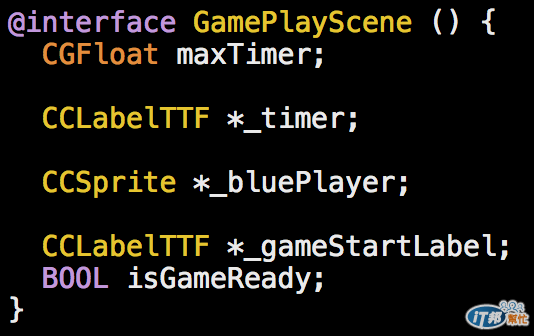
增加一個BOOL作為判斷是否執行完遊戲開始動畫
@interface GamePlayScene () {
// =======================
// 程式省略...
// =======================
CCLabelTTF *_gameStartLabel;
BOOL isGameReady;
}
@end

當進入遊戲場景自動isGameReady設為NO,並且在兩秒後執行gameStart方法。
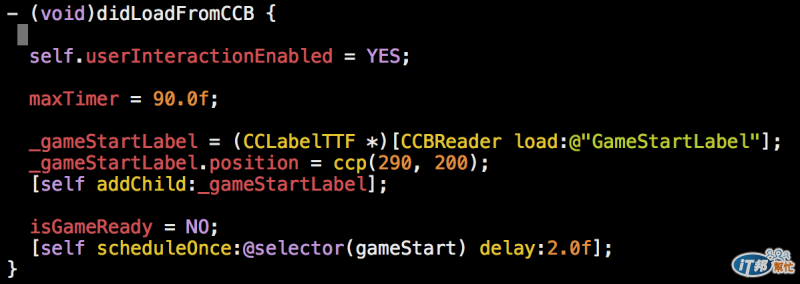
- (void)didLoadFromCCB {
// =======================
// 程式省略...
// =======================
_gameStartLabel = (CCLabelTTF *)[CCBReader load:@"GameStartLabel"];
_gameStartLabel.position = ccp(290, 200);
[self addChild:_gameStartLabel];
isGameReady = NO;
[self scheduleOnce:@selector(gameStart) delay:2.0f];
}

當遊戲開始動畫沒結束(isGameReady == NO)就不執行秒數倒數。
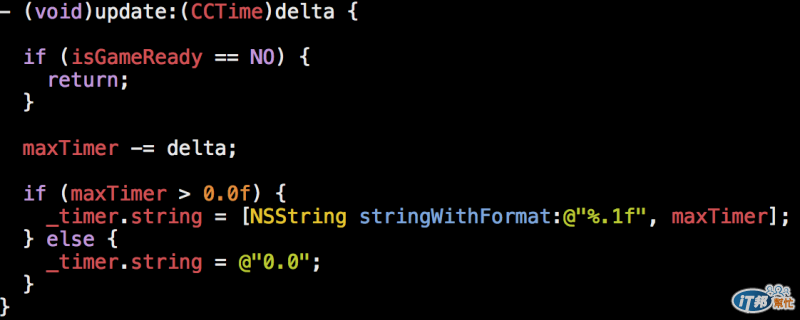
- (void)update:(CCTime)delta {
if (isGameReady == NO) {
return;
}
// =======================
// 程式省略...
// =======================
}

當遊戲開始動畫沒結束(isGameReady == NO)就不讓藍色小人移動。
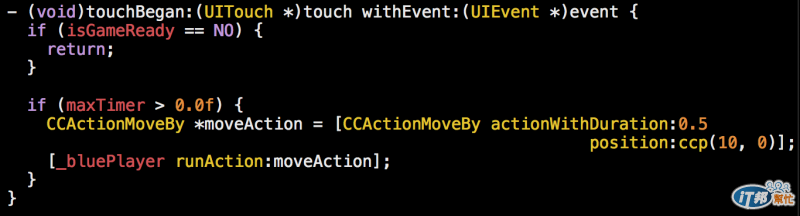
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
if (isGameReady == NO) {
return;
}
// =======================
// 程式省略...
// =======================
}

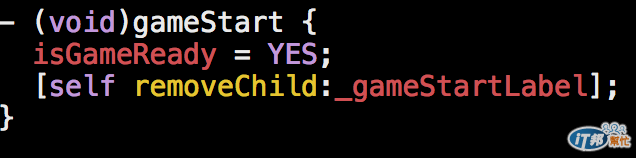
當2秒過後(遊戲開始前動畫結束)將isGameReady設為YES,並且將_gameStartLabel標籤從場景中移除。
- (void)gameStart {
isGameReady = YES;
[self removeChild:_gameStartLabel];
}

這樣就能透過isGameReady判斷動畫,執行結果如下: